This is a translation of the original post Don’t Solve Problems, Eliminate Them by Kent C. Dodds.
Manusia adalah pemecah masalah alami. Fakta bahwa kita bisa bertahan sebagai spesies sampai sejauh ini adalah buktinya.
Manusia juga adalah pencari masalah alami. Biarkan itu meresap. Anda tahu itu benar. Dan saya tidak berbicara tentang orang-orang itu. Saya berbicara tentang Anda dan saya juga. Itu sulit dan membutuhkan kesengajaan untuk dihindari. Kita hanya menghabiskan begitu banyak waktu memecahkan masalah, sehingga kita secara alami mencari masalah untuk dipecahkan, meskipun kita tidak memiliki masalah tersebut saat ini.

Sebagai contoh, salah satu saudara perempuan saya menghubungi saya bertanya apakah saya bisa membantunya membangun aplikasi yang pada dasarnya menggabungkan kemampuan Zoom, Tito, dan Google Calendar untuk memungkinkan musisi yang tidak bekerja (karena pandemi) untuk mengajar keterampilan mereka secara jarak jauh. Dia mencari masalah untuk dipecahkan sebelum memiliki masalah terlebih dahulu.
Alih-alih membantunya membangun solusi untuk masalah yang belum dia miliki, saya mendorongnya untuk hanya menggunakan Zoom, Tito, dan Google Calendar untuk memulai ide ini, dan kemudian ketika alat-alat tersebut kurang memadai, itu akan menjadi masalah yang akan dia lebih siap untuk dipecahkan karena dia akan memiliki pengalaman nyata dengan masalah tersebut dan oleh karena itu memiliki lebih banyak konteks untuk memecahkan masalah tersebut.
Pada akhirnya dia tidak mengejar ide tersebut. Bagus dia tidak memutuskan untuk memecahkan masalah yang belum dia miliki sebelum dia memutuskan untuk meninggalkan ide tersebut. Saya berharap saya bisa mengatakan saya tidak pernah membuat kesalahan itu sendiri. Berapa kali saya menulis tes untuk kode yang saya hapus sebelum bahkan dikomit.
Menghindari masalah lebih baik daripada memecahkannya. Jangan mencoba memecahkan masalah yang belum Anda miliki. Saya tidak mengatakan jangan merencanakan ke depan. Anda dapat menghindari memecahkan masalah yang belum Anda miliki tanpa mengecat diri Anda ke sudut.
Table of contents
Open Table of contents
Masalah yang Tidak Dapat Dihindari
Meskipun menghindari masalah adalah yang terbaik, terkadang Anda tidak dapat menghindari masalah. Lalu apa?
Manusia harus menjadi penghilang masalah. Ini tidak alami dan membutuhkan usaha ekstra. Ketika dihadapkan pada masalah, manusia secara alami mulai memikirkan solusi untuk masalah tersebut. Dan ketika kita memecahkannya, kita merasa baik tentang diri kita sendiri, tetapi kita tanpa sadar telah membuat diri kita tunduk pada pemeliharaan solusi kita.
Namun, jika seseorang dapat melangkah mundur dan menghilangkan masalah alih-alih memecahkannya, mereka akan menemukan diri mereka dalam posisi yang sangat baik dan dibebaskan untuk fokus pada tugas lain selain memelihara solusi. Dan seringkali masalah dihilangkan bagi orang yang menggunakan apa yang mereka produksi juga.
Pada pandangan pertama, pemecahan masalah dan penghilangan masalah tampak seperti hal yang sama. Jadi untuk jelasnya, inilah perbedaannya: Ketika Anda memecahkan masalah, Anda memiliki solusi yang harus Anda pertahankan. Ketika Anda menghilangkan masalah, Anda bahkan tidak perlu memikirkannya karena masalah tersebut tidak lagi ada.
Mari kita pertimbangkan beberapa contoh.
Penghilangan Masalah dalam Kehidupan Nyata

Tesla adalah contoh yang bagus dari ini. Dengan beralih ke listrik sepenuhnya, mereka telah menghilangkan banyak bagian dan proses yang telah menjadi norma industri selama ratusan tahun. Ini telah membebaskan mereka untuk fokus pada masalah lain yang mereka perkenalkan dengan pendekatan alternatif mereka.
Dan sebagai pemilik EV, beralih dari bensin ke listrik memungkinkan saya untuk menghilangkan masalah seperti “di mana saya mendapatkan penggantian oli” atau kekhawatiran bahwa transmisi akan meledak dan hanya sangat jarang (jika pernah) bahwa saya akan membutuhkan bantalan rem baru, dll. (EV membutuhkan perawatan sangat sedikit karena ada jauh lebih sedikit bagian yang dapat aus dan rusak).

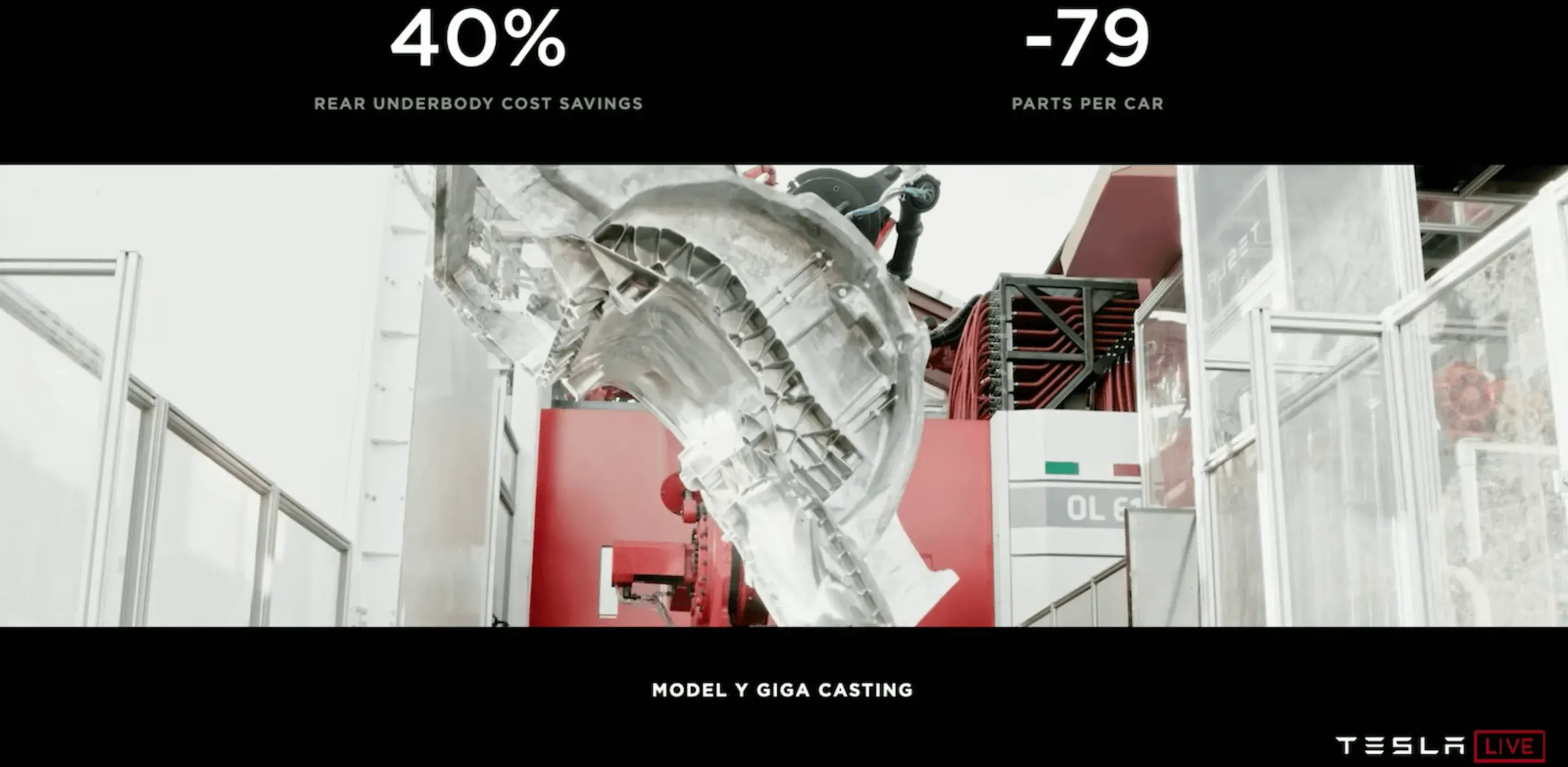
Inovasi Tesla yang lebih baru adalah penggunaan “Gigapress” yang memungkinkan mereka membuat pengecoran satu potong dari bagian belakang dan depan kendaraan secara keseluruhan. Ini menghilangkan kebutuhan untuk puluhan robot untuk membaut dan mengelas puluhan bagian bersama-sama.
Tesla adalah contoh yang fantastis dari penghilangan masalah. Studi kasus yang sangat menarik bagi siapa saja yang tertarik dalam manufaktur skala besar. Penghilangan masalah adalah kunci keberhasilan mereka.
Penghilangan Masalah Koding
Sebagian besar dari Anda yang membaca mungkin tidak memproduksi dalam skala besar. Anda membangun aplikasi. Jadi apa beberapa contoh terkait kode dari penghilangan masalah?

Beberapa tahun yang lalu, untuk membuat komponen React, kami membuat class yang extends React.Component. Kami akan menambahkan metode untuk berbagai acara siklus hidup yang ingin kami tangani. Ini bekerja dengan baik selama bertahun-tahun, tetapi goal besarnya adalah code reuse. Sebuah “kekhawatiran” (atau fitur) tertentu dapat memiliki kode yang tersebar di constructor, componentDidMount, componentDidUpdate, componentWillUnmount, dan render. Membuat abstraksi yang dapat digunakan kembali yang membutuhkan kode di setiap siklus hidup tersebut adalah tantangan.
Tim dan komunitas React datang dengan ide seperti “Higher Order Components (HOC)” dan “Render Props” untuk memecahkan masalah ini. Untuk waktu yang lama ini tampak seperti solusi yang cukup baik. Ada masalah-masalah (masalah hierarki palsu dan penumpukan dengan render props atau dukungan pengetikan yang buruk dan benturan properti untuk HOCs), tetapi sebagai komunitas kita cukup terbiasa dengan masalah ini dan solusinya bekerja cukup baik.
Kemudian tim React sepenuhnya mengubah permainan dan memperkenalkan hook. Dengan hook, penggunaan kembali kode menjadi trivial dan jelas. Anda membagikan kode dengan hook React dengan cara yang sama Anda membagikan kode JavaScript reguler: membuat fungsi. Mereka sepenuhnya menghilangkan masalah dan kita tidak lagi merasakan sakit yang membawa kita ke HOCs atau render props kecuali untuk skenario yang sangat spesifik.
Sebagai contoh cepat lainnya: di awal dunia React, satu-satunya cara yang resmi didukung untuk mendapatkan state dan fungsi dari satu tempat ke tempat lain di React adalah dengan melewati properti. Ini mengarah ke “pengeboran properti” di mana Anda harus memipakan properti melalui komponen di seluruh aplikasi Anda. Ini adalah rasa sakit yang besar. Ada catatan di dokumen tentang API “konteks” yang ada, tetapi penggunaannya sangat tidak dianjurkan langsung di dokumen.
Kemudian Redux muncul dan memecahkan pengeboran properti (di antara hal-hal lain) dan orang-orang cepat melompat ke atasnya. Redux sebenarnya menggunakan API konteks, tetapi karena itu tersembunyi di balik perpustakaan orang tidak khawatir tentang peringatan di dokumen (sebagian besar bahkan tidak tahu mereka secara tidak langsung menggunakan konteks).
Namun, ketika konteks menjadi resmi, dan ketika hook membuatnya jauh lebih mudah untuk digunakan, banyak orang menemukan bahwa masalah utama yang mereka gunakan Redux untuk (mendapatkan state di seluruh aplikasi mereka) telah dihilangkan dengan pendekatan bawaan, dan menjatuhkan redux untuk pendekatan baru.
(Untuk jelasnya, ada alasan lain orang menggunakan Redux, tetapi di hari-hari sebelum konteks resmi, ini adalah rasa sakit utama yang mendorong orang ke Redux).

Remix adalah contoh hebat lainnya dari penghilang masalah. Mereka telah mengambil pendekatan yang sepenuhnya berbeda untuk membangun aplikasi dengan React dan menghilangkan sekelompok masalah dalam prosesnya.
Orang-orang yang datang dari metaframework lain dengan cepat jatuh cinta dengan dukungan bawaan untuk nested routing. Di antara hal-hal lain, ini menghilangkan masalah komponen tata letak bersama. Jika Anda tahu frustrasinya, Anda mengerti apa yang saya maksud. Jika tidak… beruntunglah Anda.
Karena Remix mengekspos API langsung ke header cache respons, Anda dapat memiliki semua manfaat utama generator situs statis tanpa perlu melakukan “pembangunan ulang inkremental” yang cerdas (yang merupakan solusi yang sangat kompleks untuk masalah nyata yang dihadapi oleh pendekatan SSG).
Karena cara Remix memungkinkan Anda memuat data Anda dalam fungsi loader di file yang sama dengan komponen Anda, masalah over fetching data dihilangkan (Anda hanya menyaring apa yang tidak Anda butuhkan di loader sehingga Anda hanya mengirim apa yang dibutuhkan melalui kabel) dan masalah besar yang mendorong orang ke klien graphql dihilangkan (untuk jelasnya, Remix bekerja dengan graphql, Anda hanya tidak perlu menggunakan klien graphql sisi klien yang kompleks dengan Remix untuk menghindari over fetching). Remix juga hanya mengambil data untuk tata letak yang berubah pada transisi halaman (sesuatu yang hanya bisa Anda lakukan dengan nested routing), lebih lanjut menghilangkan masalah over fetching.
Karena Remix mendukung <form> secara langsung, Anda tidak perlu khawatir tentang song-and-dance state dan pengiriman formulir. Dan untuk mendapatkan manfaat yang sama dengan client-side routing, ia mengekspos komponen <Form> yang meniru pengalaman yang sama tanpa full-page refresh.
Karena Remix secara otomatis memanggil kembali loader Anda pada mutasi, Anda tidak perlu khawatir tentang cache invalidation.
Karena Remix memungkinkan Anda untuk menentukan tag link yang disertakan berdasarkan route-by-route, Anda tidak perlu khawatir tentang perubahan CSS di satu halaman yang mempengaruhi halaman lain. Masalah itu telah sepenuhnya dihilangkan dan sekarang mungkin Anda akan berpikir dua kali sebelum mencapai perpustakaan CSS-in-JS untuk memecahkan masalah itu. Karena itu tidak ada ketika menggunakan Remix.
Karena Remix adalah kerangka kerja yang berfokus pada peningkatan progresif, Anda tidak perlu khawatir apakah aplikasi Anda akan berfungsi di jaringan yang tidak dapat diandalkan di mana JS gagal dimuat karena alasan apa pun.
Karena Remix dibangun di atas API berbasis web terutama, mereka telah menghilangkan lebih dari setengah dokumentasi yang seharusnya mereka tulis karena mereka bisa saja menunjuk Anda ke MDN. Dan mereka telah menghilangkan masalah keterampilan yang dapat ditransfer bagi kami sebagai pengguna karena semakin baik kita menguasai Remix, semakin baik kita membangun situs web tanpa itu juga.
Trade-off
Sekarang Anda mungkin sudah memiliki pemikiran ini setidaknya sekali: “Tapi Kent… Mereka mungkin telah menghilangkan beberapa masalah, tetapi mereka memperkenalkan beberapa yang baru!” Ya, ini yang kami sebut trade-off dan mereka tidak mungkin dihindari. Bahkan tidak bertindak (teknik penghilangan masalah yang paling efisien) memiliki trade-off.
EV mungkin tidak memiliki sakit kepala pemeliharaan kendaraan ICE tradisional, tetapi mereka juga tidak mengisi daya secepat Anda bisa mengisi bensin mobil tradisional dan Anda tidak bisa hanya membawa kaleng bensin bersama Anda untuk jaga-jaga.
React hook sangat menyederhanakan penggunaan reuse code, tetapi sekarang Anda harus belajar tentang identitas nilai dan memoisasi saat membangun abstraksi tersebut (meskipun, seringkali dengan menaruh hal-hal di dalam useEffect, kita dapat menghilangkan masalah itu).
Tujuan utama adalah bahwa masalah baru yang harus Anda hadapi lebih mudah/murah untuk dipecahkan daripada yang Anda miliki sebelumnya.
Hilangkan masalah besar dengan pertukaran untuk masalah yang lebih kecil.
Kesimpulan
Ada banyak contoh penghilangan masalah sepanjang sejarah dan di setiap industri yang telah membawa dunia kita ke ketinggian baru.
Saya ingin mendorong kita semua untuk merangkul pemecahan masalah kemanusiaan. Saya juga ingin kita waspada, melangkah mundur, dan bertanya pada diri sendiri apakah kita memecahkan masalah yang tepat. Apakah kita hanya memecahkan masalah yang kita ciptakan dari solusi untuk masalah lain? Apakah mungkin untuk menghilangkan masalah pertama itu sehingga kita tidak perlu memecahkan masalah yang diciptakan solusi kita?
Mulailah dengan tidak mencari masalah. Jika Anda benar-benar memiliki masalah, coba hilangkan jika Anda bisa, dan hanya pecahkan jika Anda yakin Anda tidak bisa.
Tantangan terbesar adalah memastikan bahwa penghilangan masalah kita tidak menciptakan masalah yang lebih besar. Tetapi ketika Anda bisa melakukannya, Anda dapat secara drastis meningkatkan hal-hal untuk diri Anda sendiri dan semua orang yang menikmati apa yang Anda ciptakan juga. Ambil kesempatan, buat kesalahan, dan hilangkan masalah!
FAQs
Apa perbedaan antara menghilangkan masalah dan memecahkannya?
Menghilangkan masalah berarti menghapus sepenuhnya sumber masalah sehingga tidak perlu dicari solusinya. Sementara memecahkan masalah berarti menemukan solusi untuk mengatasi masalah yang ada, yang bisa memerlukan pemeliharaan dan pengelolaan berkelanjutan.
Mengapa menghindari masalah lebih baik daripada memecahkannya?
Menghindari masalah memungkinkan Anda untuk menghemat waktu, sumber daya, dan energi yang bisa digunakan untuk fokus pada tugas-tugas lain yang lebih produktif, daripada terjebak dalam siklus memecahkan masalah yang terus-menerus.
Bagaimana Tesla menghilangkan masalah dalam industri otomotif?
Tesla menghilangkan banyak masalah dalam industri otomotif dengan beralih ke kendaraan listrik, yang mengurangi jumlah bagian dan proses yang diperlukan, serta pemeliharaan. Inovasi seperti Gigapress juga memungkinkan produksi yang lebih efisien dengan mengurangi jumlah bagian dan tenaga kerja yang diperlukan.
Apa itu React Hooks dan bagaimana cara kerjanya dalam menghilangkan masalah?
React Hooks adalah fitur yang memungkinkan penggunaan kembali state dan logika lainnya tanpa menulis kelas di React. Hooks menyederhanakan kode, memungkinkan penggunaan kembali logika tanpa komplikasi hierarki atau nesting, menghilangkan banyak masalah yang sebelumnya dihadapi pengembang.
Bagaimana Remix menghilangkan masalah dalam pembuatan aplikasi web?
Remix menghilangkan masalah dalam pembuatan aplikasi web dengan pendekatan yang berfokus pada peningkatan progresif, pengelolaan cache yang efisien, dan routing bersarang. Ini memudahkan pengelolaan data, mengurangi kebutuhan untuk pembuatan ulang yang kompleks, dan meningkatkan pengalaman pengembangan dan pengguna.